Geospatial Services (ows) Endpoint
If your Database connected to Devii has geospatial capabilities and tables you can access Devii's OGC OWS services
What is OWS
The OGC Web Services Context Document (OWS Context) was created to allow a set of configured information resources (service set) to be passed between applications primarily as a collection of services. OWS Context is developed to support in-line content as well. The goal is to support use cases such as the distribution of search results, the exchange of a set of resources such as OGC Web Feature Service (WFS), Web Map Service (WMS), Web Map Tile Service (WMTS), Web Coverage Service (WCS) and others in a ‘common operating picture’. Additionally OWS Context can deliver a set of configured processing services (Web Processing Service (WPS)) parameters to allow the processing to be reproduced on different nodes.
Devii Auth Response
For all requests send to the endpoints in "routes", set an HTTP "Authorization" header to the text "Bearer " and then the contents of the "access_token" field. This token will be checked by the Devii server, and its cryptographic signature means it can't be changed without being invalidated, and can't be faked. It will positively identfiy the logged in role as being authorized.
The access token is not permanent: it has a default expiration time of 1 day (86400 seconds).
The refresh token can be used to request a new access token, by sending a GET request to the /auth endpoint with the Authorization header set to "Bearer [refresh_token]". This will issue a new access token and resend the other data. The refresh token has a default expiration time of 7 days (604800 seconds).
{
"access_token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJFUzUxMiJ9...",
"message": "Logged in as demo_user.",
"refresh_token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJFUzUxMiJ9...",
"roleid": 1611,
"routes": {
"ows": "https://apidev.devii.io/ows",
"query": "https://api.devii.io/query",
"roles_pbac": "https://api.devii.io/roles_pbac"
},
{Truncated Schema...}
}
OpenLayers Examples
https://openlayers.org/ It's recommended to go through the quick start documentation and tutorals.
OpenLayers Quick Start
npm create ol-app my-app
cd my-app
npm start
WMS
Replace the existing main.js with the following:
import Map from "ol/Map.js";
import TileLayer from "ol/layer/Tile.js";
import TileWMS from "ol/source/TileWMS.js";
import View from "ol/View.js";
const layers = [
new TileLayer({
extent: [-13884991, 2870341, -7455066, 6338219],
source: new TileWMS({
url: myengine.urls.tenant.ows,
params: { LAYERS: "topp:states", TILED: true },
tileLoadFunction: tileLoader,
serverType: "geoserver",
// Countries have transparency, so do not fade tiles:
transition: 0,
}),
}),
];
// Custom tile loader to inject the header authorization and added a fix to show the tile image
const tileLoader = (tile, src) => {
const client = new XMLHttpRequest();
client.open("GET", src);
client.responseType = "arraybuffer"; // this line is key
client.setRequestHeader(
"Authorization",
`Bearer ${myengine.tokens.access_token}`
);
client.onload = function () {
const arrayBufferView = new Uint8Array(this.response);
const blob = new Blob([arrayBufferView], { type: "image/png" });
const urlCreator = window.URL || window.webkitURL;
const imageUrl = urlCreator.createObjectURL(blob);
tile.getImage().src = imageUrl;
};
client.send();
};
const map = new Map({
layers: layers,
target: "map",
view: new View({
center: [-10997148, 4569099],
zoom: 4,
}),
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Tiled WMS</title>
<link rel="stylesheet" href="node_modules/ol/ol.css" />
<style>
.map {
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script type="module" src="main.js"></script>
</body>
</html>
WFS
Example Filter Expressions
Filter Expression with multiple layers - layer:expression pairs
Each layer expression is separated by the pipe delimiter.
analyses:orthoid = 148 and hole = 1 and boundid in [5144,5185,5202,5203]||hole_previews:orthoid = 148 and hole = 1||boundaries:courseid = 88 and hole = 1 and type = 'teebox'
Troubleshooting
Testing with QGIS
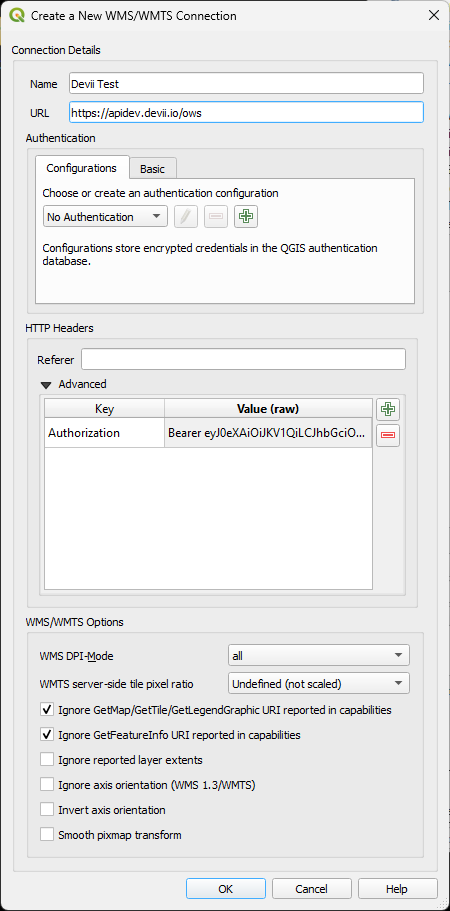
Under WMS/WMTS, add a new WMS/WMTS connection.
A Devii Access Token needs to be added to the HTTP Header. How to get an access token...
Fill out the form
Name: <WMS NAME>
URL: https://apidev.devii.io/ows
You can leave Authentication section, and continue to the HTTP Headers.
HTTP Headers, under Advanced section added Key/Value pairs
Key: Authorization
Value: Bearer <access_token>
Under WMS/WMTS Options:
Ensure the follow:
Check the Ignore GetMap/GetTile/GetLegendGraphic URI reported in capabilities
Check GetFeatureInfo URI reported in capabilities

Example Error
Set up the authorization header with a token signed by Devii's auth endpoint.
{ "error": "Unauthorized access: Missing Authorization Header", "status": 401 }