Use your API
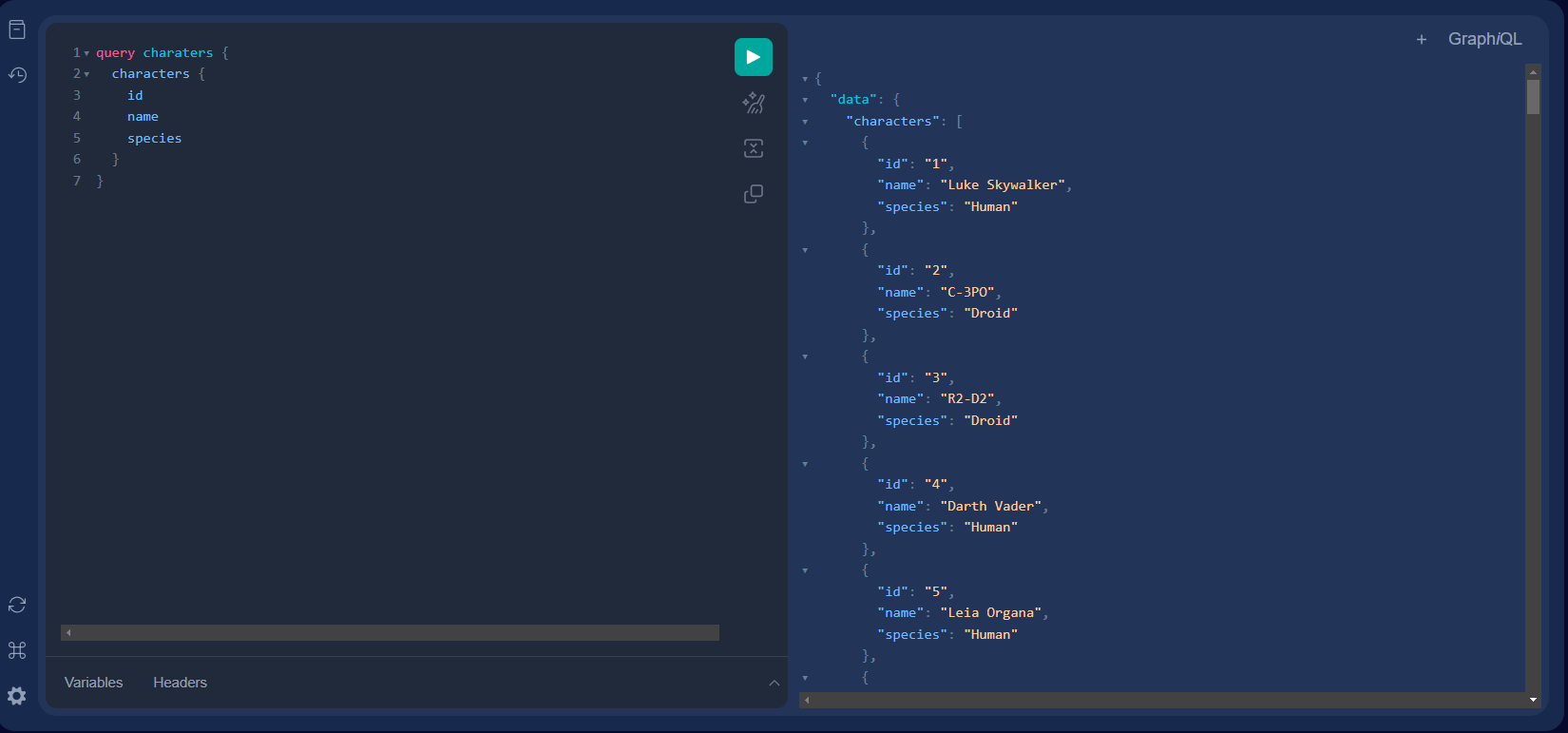
After successfully connecting Devii to your database tables, your API has been published and accessible to use. You can use the Devii Portal GraphiQL connection to test your queries. In the example below is a query of the characters in the table "characters" and the columns "id", "name" and "species" from the Star Wars franchise utilizing the built in GraphiQL IDE in Devii Portal.

| GraphQL | JSON Response |
|---|---|
| |
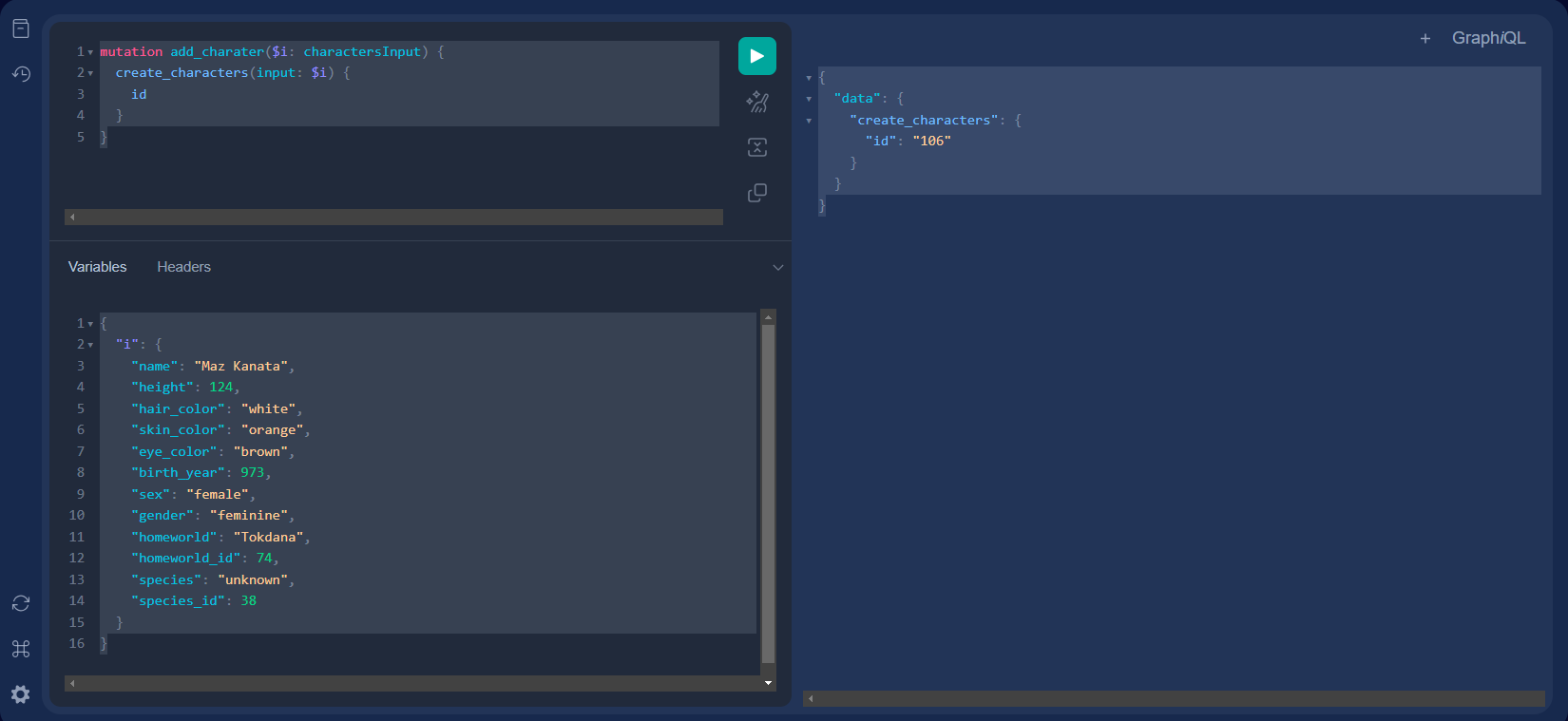
Utilizing Devii Portal GraphiQL connection to mutate (change or update your database/table) to add a missing character to the character table in this case we will be using Variables to fill in the details to be added, the id will be auto incremented per the configuration of the underlying table. Upon successful execution of the mutation, the response from GraphiQL will include the id of the newly added character, providing confirmation of the operation's completion.

| GraphQL | JSON Response |
|---|---|
variables | |